
webデザインの勉強を始めたいけど、どんなPCを選べば良いのかな?
ーこんなお悩みを解決します!

こんにちは、Mia(@miatok_design)です!
Miaってこんな人
元・家電量販店の販売員。
育休を活用してフリーランスWEBデザイナーになる為の勉強中。ママ専用のWEBデザインスクールに1ヶ月通ったあとは、独学で学んでいます。
現在はココナラでも出品中!駆け出しのWEBデザイナー。
WEBデザインの勉強を始める時に、絶対に必要なものがありますよね。
そう、『パソコン』です。
今回の記事の結論から言うと、私が選んだのはMac Book Air。
日本一有名な某家電量販店で、何年もスマホやPC、タブレットを販売してきた販売員の目線で
・Mac Book Airを選んだ理由と使い心地
・PC選びのポイント(WEBデザインに必要なスペック)
この2つを順番に解説します。
WebデザインにおすすめのPCは?

冒頭でご紹介したように、私自身はMac book Airを使っています。
PCスペック
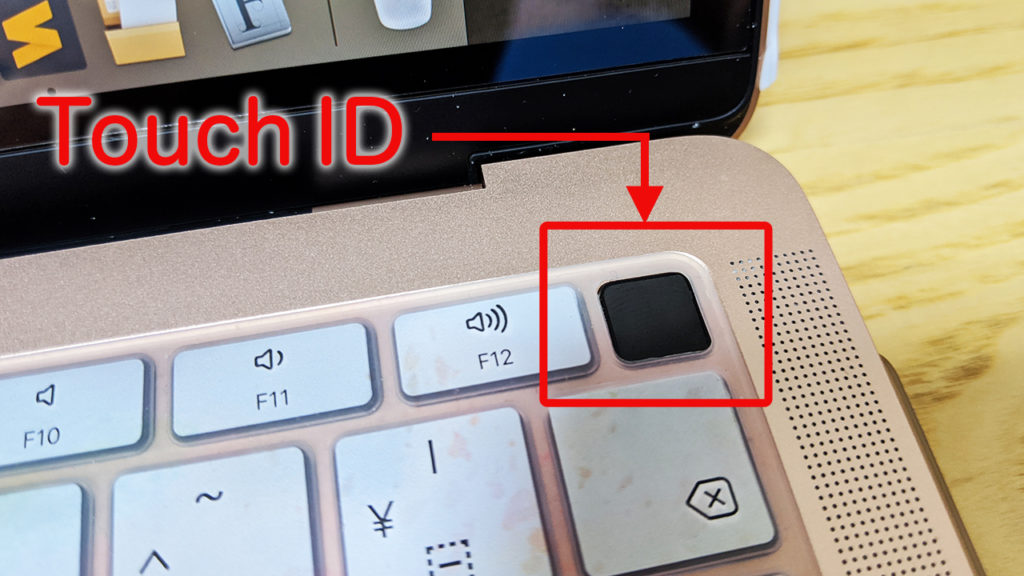
- Touch ID搭載
- CPUは『Core i 5』
- 画面は『13.3インチ』
- 本体メモリは『128GB』
- 2019年発売のRetinaディスプレイモデル
元々はWindowsPCでしたが、古くなって動作が重たいので、デザイン系の勉強を始めたタイミングで買い換えました。
Mac book Airは動作もサクサクで最高
数ヶ月使ってみた感想は、動作が快適過ぎ!この一言につきます。
①Touch IDのおかげで毎回のパスワード入力の煩わしさが皆無

→指紋認証でロックが解除出来るので、セキュリティ面も安心、作業効率も上がって◎です。
②Track padの感度が抜群に良く、細かい操作にストレスが無いのでマウスが必要無い

→余計な付属品が無い分、持ち運び時にも作業スペースの確保やマウス接続の手間が0に
これならカフェでの作業や、外出先での打ち合わせなど、幅広いシーンに対応しますね。
③Apple製品同士の連携がスムーズ過ぎる

→(ipadやiPhoneをお持ちなら)メモやリマインダー、ミュージックなどあらゆるデータの共有に全く手間がいらない
私はデザインをする時に、ipadと併用して使っています。
ipadとApple pencilの使い方についてもご紹介しているので、気になる方はそちらの記事もどうぞ。
正直なところ、最初の1週間はWindowsとの違いに戸惑ってぎこちなかったものの、2週間目に突入する頃には問題なく操作が出来るレベルまで行きました。
- 快適な動作感
- ディスプレイの綺麗さ
- 本体のデザインとスリムさ
- セキュリティ面の安心さと楽さ
お値段は多少高めですが、価格以上のパフォーマンスを発揮してくれているので、今後の仕事であっという間に回収出来てしまうでしょう。
Mac Bookのユーザーが何故こんなに多いのか、納得がいくパフォーマンスとデザイン性で大満足です。
今回は自分の求めるスペックと予算の関係でMac book Airを選びました。
ですが、予算が多めに取れる方や、今後動画の編集まで視野に入れている方であれば、Mac book proをおすすめします。
動画編集のように複雑な処理が必要な作業では、低スペックなパソコンでは作業効率が落ちるだけでなく、最悪フリーズする可能性があるのでなるべく処理能力が高いものを選ぶのがベターです。
\流石の人気商品!/
WEBデザインに必要なスペックとPC選びのポイント


私はWindowsにしようと思ってるんだよね。その場合は何を選べば良いかな?
こう思っている人も多いはず。
Windowsは種類も多く値段もピンキリなので、これからお話するスペックに注意しましょう。

値段だけで低スペックのパソコンを買うと、後から困ることになりかねません!
OSについて
PCを選ぶ際に先ず考えるのはPCのOS(オペレーティングシステム)です。
簡単に言うと、WindowsにするかMacにするかだと思って下さい。
WindowsPCは作っている企業が多く、値段も安いモデル〜高いモデルまで種類が沢山あるのが特徴。
なるべく費用を抑えたい方には、Windowsの方が選択肢が多いです。
対してMacはapple社のみが販売しているので、そもそも種類が多くありません。
新モデルか旧モデルかの違いはあれど、値段は若干高めな印象。
メモリ
メモリとは、作業をする為のスペースのようなもの。
大きければ大きいほど、複数のアプリを動かしたり、作業の処理スピードが上がります。
(例)あるスペースの広さを仮に100だとします。
実行したい作業が3つ
- WEB検索 10
- Photoshop 80
- テキストエディタ 20
必要スペース合計:110 (−10)←スペースが足りない!
上記のようにスペースが足りなくなると
処理にとても時間がかかったり、最悪フリーズしたりとかなり面倒なことに…。
デザインで使われるPhotoshopやIllustratorなどの編集ソフトは、メモリスペースをかなり必要とします。
Webデザインでも特に、デザインメインでやりたい方はメモリが大きいものを選ぶようにしましょう。
ストレージ
画像やファイルなどの各種データを保存する為のもの。いわゆる保存容量のこと。
携帯電話やスマホではこの保存容量のことをメモリと呼んでいるので、上記で説明したメモリと混同しやすいポイントなので注意しましょう。
ストレージにはHDD(ハードディスクドライブ)とSSD(ソリッドステートドライブ)の2種類が使われています。
- HDD → 容量単価が安いが衝撃に弱い
- SSD → 容量単価が高いが衝撃に強く発熱が少ない
簡単に言うと、
最近では『クラウドサービス』と言ってネット上にデータ保存することが出来るサービスが普及しています。
自身のアカウントに紐づけておけば、スマホやPCなど色々な端末からデータを見ることが可能ですし、物理的に破損する心配がないので、上手く取り入れられるといいですね。
CPU
このCPUと言うのは、データを転送したり情報の処理を司る人間で言うと脳のようなもの。
このCPUの性能がよければパソコン全体の動きがスムーズになりますので、なるべく良いものを選べばその分サクサク動いてくれます。
有名なのはIntel社が開発したCore iシリーズ
性能がいい順番に並べると
Core i9→Core i7 →Core i5 →Core i3
数字が高い程、高品質なCPUですので覚えておきましょう。
webデザイン用なら最低でもCore i5以上は欲しいところ。
予算が合うならCore i7以上だとかなりサクサクに!
補足として、AMD社のRyzenシリーズと言うものもあります。
私は使ったことがないのですが、コスパが良く映像処理に強いCPUだと聞きます。
AMD Ryzen 7→AMD Ryzen 5→AMD Ryzen 3
こちらもCore i シリーズと同じように数字が高いほど性能が良いものです。

特にメモリとCPUはなるべく性能の良い物を選ぶのがポイント!
\性能重視のあなたにはMac book Pro!/
ノートパソコンとデスクトップパソコンはどっちがいいの?

ここまでは性能について説明しましたが

ノートPCとデスクトップPCはどちらがいいの?
ーこんな疑問を持つ方もいるでしょう。
もしこれから勉強を始める方なら、ノートパソコンをオススメします。
何故なら
- 設置場所に困らない
- 出掛け先でもどこでも作業が出来る
- スクールに習いにいく場合、自分のPCを持参出来る
このように、かなり自由度が高いからです。

画面サイズは13インチ前後が大き過ぎず、小さ過ぎず使いやすい!私のPCも13.3インチです!
Macのデスクトップは自宅作業派にオススメ
自宅での作業が多いなら、効率アップ用に大きなディスプレイを買うか、デスクトップPCを追加するのもおすすめ。
画面が大きいと作業効率が上がるので、自宅作業が増えてきたなら、併用も視野に入れられるといいですね。
\自宅作業の効率をUPするなら!/
WebデザインにおすすめのPCは?【必要スペックを解説】:まとめ

WEBデザインを始めるなら、CPUとメモリが優秀な物を選びましょう。
PC選びは、今後の仕事のパフォーマンスを左右すると言える程かなり重要な作業。
多少高めのパソコンでも、長い目で見れば結局それ以上に仕事で回収出来るもの。
後悔しないパソコン選びをしましょうね。
参考になったら嬉しいです。
\デザイン性もスペックも妥協しない/


