webデザイナー修行中のMia(@miatok_design)です!
今回はデザインをする際に大切な『色』について書いて行こうと思います。
色の黄金比とは
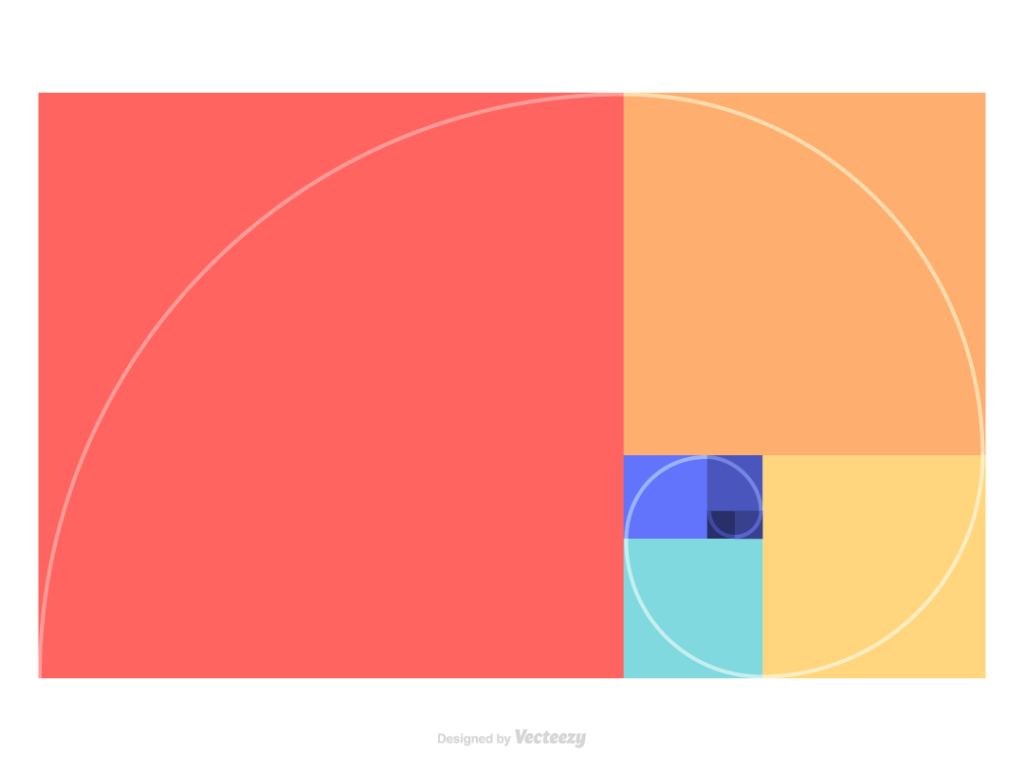
上の画像はデザインの勉強をしている方なら一度は見たことがあるかもしれません。
初めての方は何がなんだか分からないって形をしていますよね^^;
これ実は色の黄金比率と黄金螺旋を表した物なんです。
1:1.618 この比率で出来ているものを見ると、私達の脳は安定しとても美しい良い物
だと判断します。
色だけでなく形にもこの黄金比は使われています。
レオナルド・ダ・ヴィンチの「モナ・リザ」、エジプトの「ピラミッド」、ギリシャの「パルテノン神殿」など数多くの歴史的・芸術的価値が高いものも、この黄金比で出来ていることが分かっています。
もっと身近な物では、ひまわりの種やカタツムリの殻、シダの葉など自然界にもこの黄金比で出来ているものが数多く存在するので、私達は自然のものに触れると大きな癒しが貰えるのかもしれません。
つまり意識せずとも、素敵なデザインだな、目を惹くデザインだなと感じるものの多くはこの黄金比に乗っ取って作られていることが多いということです。
配色の黄金比
次に配色の黄金比です。
- ベースカラー 70%
- メインカラー 25%
- アクセントカラー 5%
「70:25:5」の法則とも呼ばれています。
その名前の通り配色する際の基本と考えられている色の比率です。この配色で作られたものはとてもまとまりがあって素敵なデザインになります。
デザインを勉強し始めて間もない人がよくやってしまう色の使い過ぎ(私もよくやる)もこの比率を意識しながらデザインする癖をつけると良いと教わりました。
比率に気を付ければ良いのね〜と思っても
そもそもベースカラーってなに?アクセントカラーって?となるかもしれません。
それについて解説していきますね。
ベースカラーってなに?
少しお借りしてきましたが、有名な会社のロゴです。
ベースカラーというのはこの中の緑色のことですね。そのデザインの大部分を担っているカラーです。背景などに使われることが多いです
ベースという名前の通り、この色がデザインの基礎の部分になっていきます。
メインカラーってなに?

次にメインカラーについてです。
メインカラーはベースカラーの類似色から選ばれることが多いです(その方がまとまりがあるから)なので今回の場合もベースのグリーンに合わせてブルーが使われていることが分かります。
アクセントカラーってなに?
最後にアクセントカラーです。
少し分かりにくいかもしれませんが、画像のレモンの部分です。
アクセントカラーはデザインを引き締めるために使われる色です。全体の比率で見ると少ないですが、とっても存在感がありますね。
まとめ
このように、普段目にしている何気無いものにもこの黄金比や配色比が使われています。
私自身なんだかまとまらない…と思った過去の作品を見返して見るとこの黄金比を大きく逸脱していた!ということに気が付きます^^;
自分には色のセンスが無いんだ…と落ち込みましたが
「デザインはセンスじゃない。どれだけ多くの良い作品に触れてきたかだ」
という私の先生の言葉にとっても励まされました。
まだまだ私も修行中の身ですが、コツコツ積み重ねて行こうと思います。
これから始めたいと思っている方も是非一緒に学んでいきましょう!